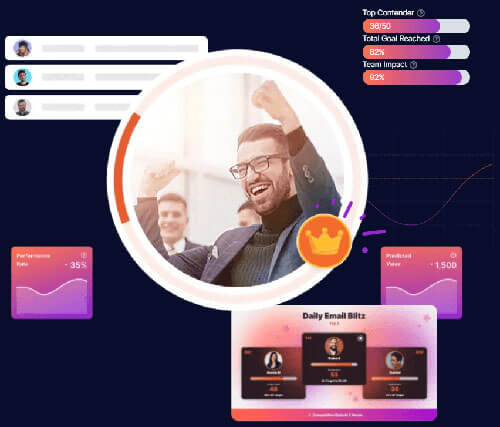
We’ve Transformed Sales into an AI-Powered Celebration
We inject energy and excitement into your team’s daily grind by combining the power of Gamification and AI.
Imagine turning:
- Targets into Achievements
- Quotas into Conquests
- Challenges into Opportunities
With Spinify, you’re not just managing sales; you’re leading an unstoppable force.






















Motivating companies across the globe through sales gamification

Quantifiable Impact: Measuring Success with Spinify




over 981,891 created competitions,
21,648,216 achievements celebrated,
and a staggering 16,167,220+ people joining in, Spinify transforms work into a dynamic and enjoyable journey








Of those 42%, 30% exceeded the target by at least 2x.


What customers are saying
Reach higher with
friendly competition
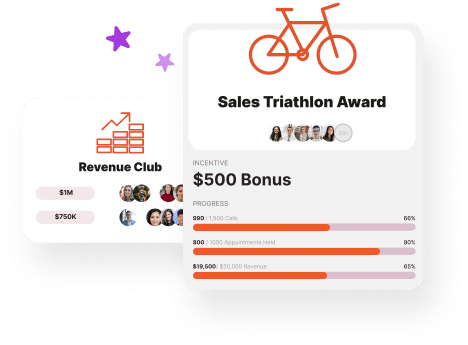
Make a game
Boost your teams’ performance with customizable, gamified competitions tailored to your goals.
Learn about gamification
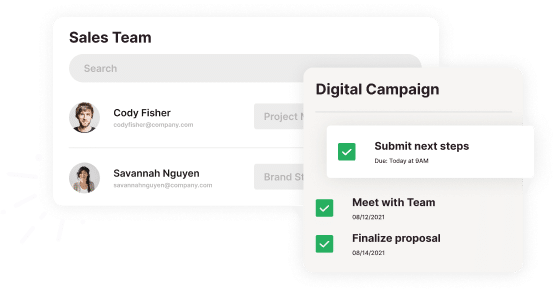
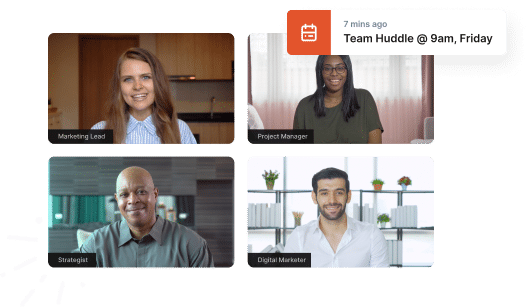
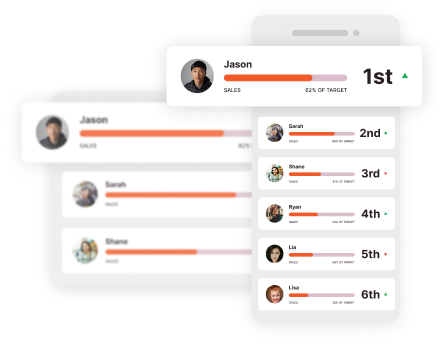
Team up on goals
Track the metrics that matter and work seamlessly together on any device.
Learn More About our Platform
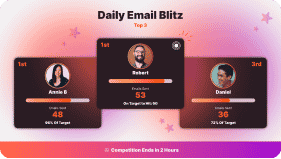
Amplify the wins
Highlight their achievements with badges, personalized videos, and more.
Learn More About Leaderboards
A change of pace without disrupting your workflow
The Incredible ROI with Spinify
There’s no denying that our Customers love the results they achieve with Spinify!
Check out how Spinify customers elevate their performance.
Discover why our customers love us
With heaps of happy Spinify customers, it’s no wonder they can’t stop talking about us!
Learn why so many teams worldwide trust Spinify to boost their performance through gamification.


Sales gamification powers up your team’s performance
Sales Managers can help make work more engaging and rewarding for everyone by using goal gamification.
Level Up Results
Ditch the Spreadsheet and create friendly sales contests that your employees can see and feel. Competitions & Visibility
Inspire Maximum Potential
Improve morale and motivation by celebrating every achievement. Recognition & Fun
Hit the Right Targets
Boost productivity and track metrics that matter. Engagement & User Adoption
Any kind of team,
Anywhere
Spinify’s gamification platform isn’t just for Sales Reps! We’re so much more than a sales gamification tool! In fact, any industry can use Spinify to nurture healthy competition in their team. Gamification makes each team member feel recognized and appreciated. See how Spinify can help.

Anywhere
Spinify’s gamification platform isn’t just for Sales Reps! We’re so much more than a sales gamification tool! In fact, any industry can use Spinify to nurture healthy competition in their team. Gamification makes each team member feel recognized and appreciated. See how Spinify can help.

Anywhere
Spinify’s gamification platform isn’t just for Sales Reps! We’re so much more than a sales gamification tool! In fact, any industry can use Spinify to nurture healthy competition in their team. Gamification makes each team member feel recognized and appreciated. See how Spinify can help.

Award-winning gamification